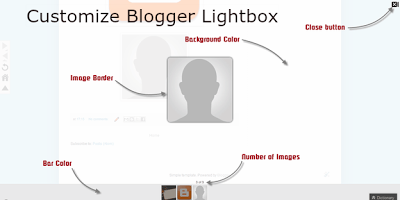
How to Customize Blogger Lightbox Backgrounds Colors Using CSS
This is the 100th post from Softechnogek, so to celebrate this here comes an blogger tutorial for you.Blogger added the Lightbox feature to include a lot more interactive to pictures which we generally upload in our blogger post editor, Having lightbox is a way more much easier to see images by using the arrow keys on the keyboard and while viewing the image the background will become darker to get more attention on the images rather then content we included in the post. We can easily Turn On/Off the Blogger Ligthbox feature by going to the
Blogger Settings-> Posts and comments -> Showcase images with Lightbox -> Turn the option to Yes/No
[post_ad]
2.Now press Ctrl+f on your keyboard,then search for ]]></b:skin>.Now add the below code above the ]]></b:skin>
5.Click on some images from your post to see the changes.
So this is the customization for blogger lightbox let us know what you think about this customization in the comments below.
Blogger Settings-> Posts and comments -> Showcase images with Lightbox -> Turn the option to Yes/No
[post_ad]
How To Customize Blogger Lightbox Backgrounds Colors
Infact there is no other additional customization for the blogger lightbox besides turning it on or off. But with tiny CSS codes we can able to give the lightbox a whole new look and feel which is better than the official blogger lightbox. This code is made up of pure CSS so your blog speed will not affect.
Steps To Customize The Blogger Lightbox Backgrounds Using Css
1.Go to Blogger -> Template -> Edit HTML (backup your template).2.Now press Ctrl+f on your keyboard,then search for ]]></b:skin>.Now add the below code above the ]]></b:skin>
/* Lightbox Customization By www.softechnogeek.com */
/* Background Color */
.CSS_LIGHTBOX_BG_MASK{background-color:#fff!important;background-image:url(image-url-address)!important;filter:alpha(opacity=90)!important;opacity:0.8!important}
/* Images Border */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG{-moz-border-radius:10px;-moz-box-shadow:0 0 5px #000;-webkit-border-radius:10px;-webkit-box-shadow:0 0 5px #000;border-radius:10px;box-shadow:0 0 5px #000;outline:0 solid #fff!important}
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE{background:url(image-url-address) no-repeat!important;height:24px!important;width:24px!important}
/* Thumbnails Bar Color */
.CSS_LIGHTBOX_FILMSTRIP{background-color:#eaeaea!important}
/* Text Color */
.CSS_LIGHTBOX_ATTRIBUTION_INFO,.CSS_LIGHTBOX_ATTRIBUTION_LINK{color:#000!important}
/* Index Info (number of images) */
.CSS_LIGHTBOX_INDEX_INFO{color:#555!important}
4.Now save your template to see the changes.5.Click on some images from your post to see the changes.
So this is the customization for blogger lightbox let us know what you think about this customization in the comments below.
Get the best tips from Softechnogeek in your inbox, free!
How to Customize Blogger Lightbox Backgrounds Colors Using CSS
 Reviewed by Unknown
on
Sunday, March 10, 2013
Rating:
Reviewed by Unknown
on
Sunday, March 10, 2013
Rating:
 Reviewed by Unknown
on
Sunday, March 10, 2013
Rating:
Reviewed by Unknown
on
Sunday, March 10, 2013
Rating: